Summary
Here's a little project that makes testing KRL expressions easier.
I can't tell you how much I rely on browser consoles to test and debug JavaScript. Programming KRL has been made more difficult by the fact that there's no command line. KRL is evaluated online in the context of a pico. You couldn't just run a few lines to see test a complex set of operations or figure out a dumb syntax error.
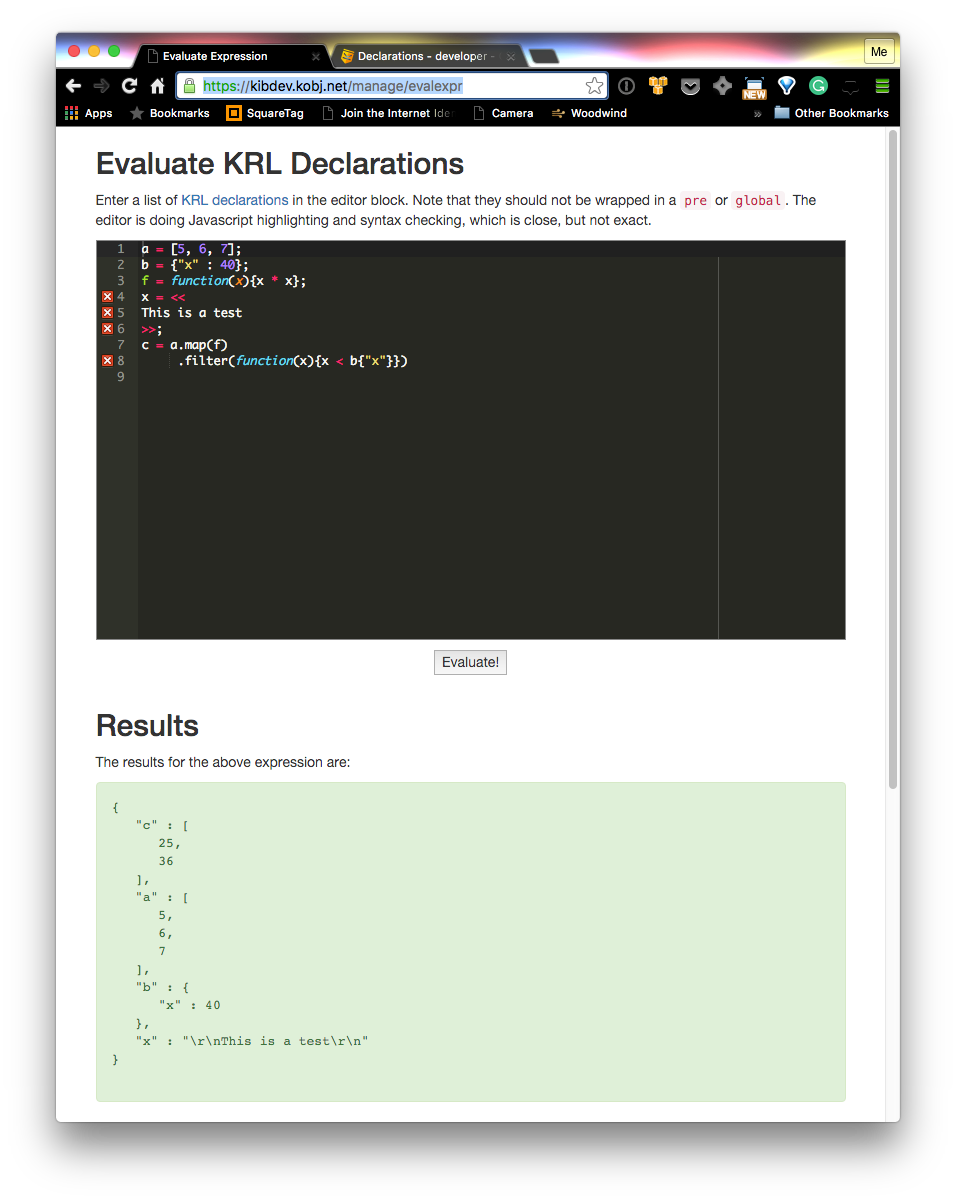
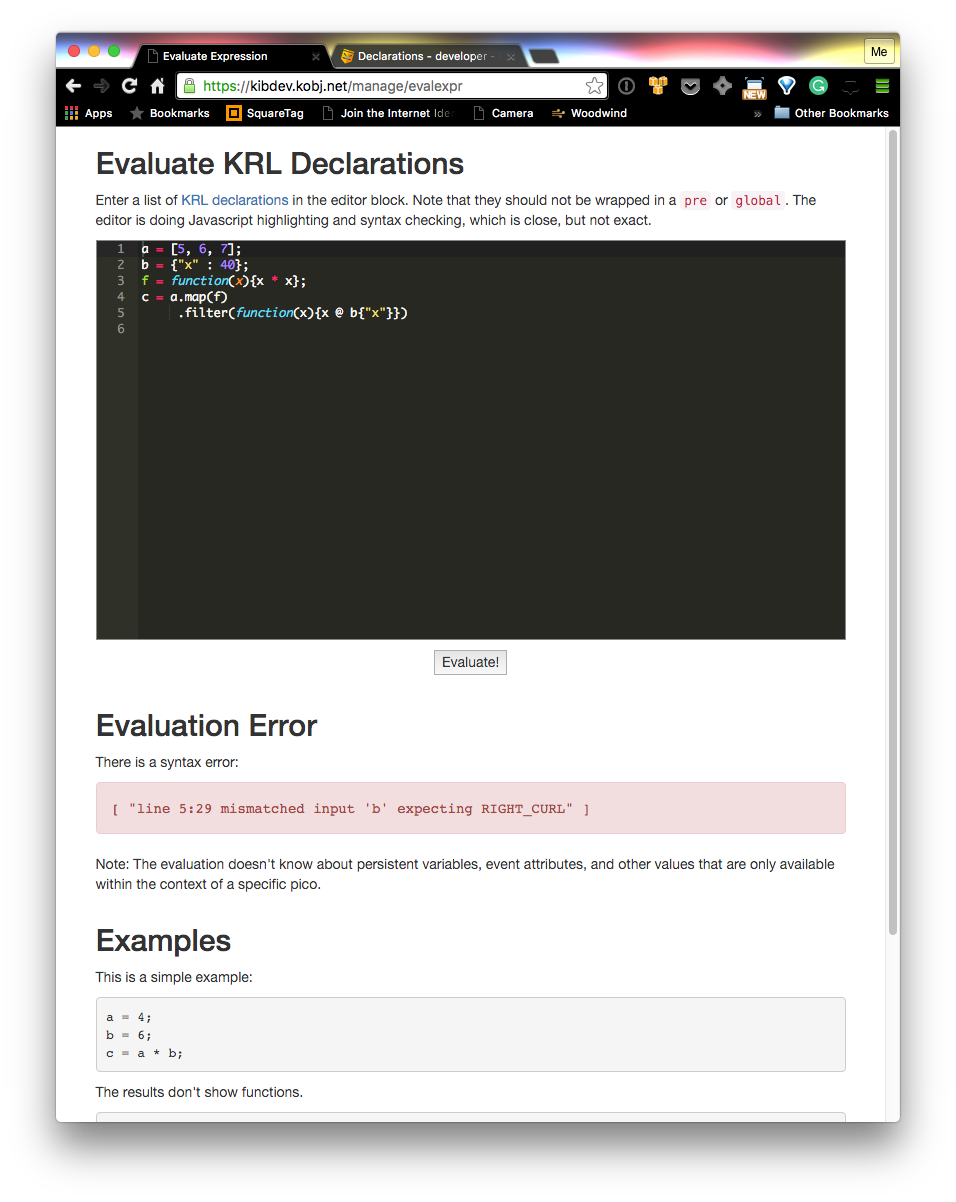
I just built a simple KRL declaration evaluator that you can use to run KRL declarations and see the results. Here's a screenshot:

The sad part is this only took about three hours because all the pieces were just lying around in the code that makes picos work. I just had to hook them up. This is going to save me a lot of time. And I'm sure my students will enjoy it. Much nicer than adding logging statements, uploading the code to the pico, evaluating, and then looking at the logs. Why didn't I do this year ago?
I'm sure there are weird expression result I might not have accounted for. And the evaluator can't help with expressions that contain references to persistent variables, event attributes, and other expressions that only make sense in the context of a pico.
Right now, the editor is using a JavaScript syntax highlighter, which is close, but not perfect. For example, the image shows some errors (red x's on the left margin) that are not really KRL errors. That's fine KRL. If you're interested in writing a KRL syntax highlighter for Ace, I'd be much obliged. For now, I've left syntax highlighting on, but turned syntax checking off. No worries, the results will show you syntax errors if you submit something with bad syntax.

I made this work with the help of the Ace Editor, Bootstrap, and jQuery.




